AniStackというアニメ視聴管理アプリを作った話
友人と2人でAniStackというアニメ視聴管理アプリを作ったので忘れないうちにやったことを書き留めておこうかと思います。
よければダウンロードしてね!
作ったもの




iOS版
きっかけ
エンジニアの友人である @alumys となんかアプリ作りたいよねって話をしていて、お互いアニメ好きだったので視聴管理できるアプリ作ろうという話から生まれました。
Annict
Annictというアニメ視聴管理サービスがあるのですが、そちらではAPIを公開されており、なおかつオフィシャルのクライアントアプリもなかったのでちょうどよさそうという話になりました。
(有志でクライアントアプリを作っている先人の方は何名かおりましたが)
なんとこのサイト、@shimbacoさんという方が個人で運営しているとのこと。このクオリティは素晴らしいの一言に尽きます。
私もユーザーで楽しく使わせて頂いているのでこの場で感謝申し上げます。
技術的なこと
担当割り振り
お互いAndroid/iOSどちらも書けるのですが相談の上、自分がiOS担当、@alumysがAndroid担当で実装しました。
またアイコンやロゴについてはデザイナーの方にも協力頂いています。
iOSはリリースを維持するのに毎年お布施が必要なので、新規アカウントを作らず元々持っていた自分名義のアカウントですべてリリースしています。
ツール
お互い別の会社に勤めているため、効率的に作業を進める必要がありいくつかのツールに頼りました。
オープンソースではないためクローズドに扱えるツールを中心に使いました。
- ソース管理:Bitbucket
- CI:Bitrise
- デプロイ:Deploygate
- コミュニケーション:Slack
ちなみに個人プロダクトであってもCIで自動的にDeploygateデプロイ+Slack通知を組むとめちゃんこ便利です。
言語


どちらもネイティブで書いており、iOSはフルSwift・AndroidはフルKotlinで書いています。
あとはアーキテクチャやクラス設計、画面仕様だけ合わせてそれぞれで実装しています。
アーキテクチャ
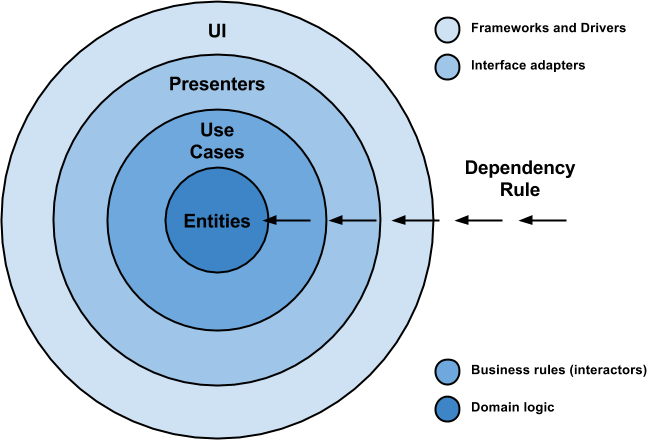
アーキテクチャはお互い業務でも使っているCleanArchitecture + MVPで実装しています。 RxとDIツールを組み合わせて使っています

ぶっちゃけ個人規模であればMVCで雑に作るのが最速かつ問題もそこまで起きないと思いますが、仕事だとやるのが難しいガチガチの設計で組みたいよねという話になりました。
画面設計
各OSで用意されているプレーンなコンポーネントを中心にシンプルな画面設計にしています。
最初JustInMindを使ってプロトタイプを組もうと思ったのですが、高機能すぎてワイヤーだけサクッと作るというのが逆に難しく、結局紙に書いてそれを直接実装しました。
この辺はAndroid・iOS両コンポーネントを把握しているエンジニア同士だからこそ、雑な画面設計から実装のイメージが付く部分なのかなとも思ったりします。
ただ、両OSの基本デザインを崩さないようには注意しました。(iOS風Androidアプリにしないとか)
アイコン・ロゴ

アイコンやストアロゴなどのは流石に自前で用意できなかったので、会社のデザイナーさんに依頼して作ってもらいました。(もちろん有料でw)
ちなみにAndroidのアイコンはAdaptive-Iconに対応しています。
個人アプリでAdaptive-Iconに対応してるアプリは少ないのではないでしょうか。
細かいところに気を使ってくれるデザイナーさんには頭が上がりません。
こういうとき繋がりがあると非常に助かりますね。
UI/UX実装
UXを組むときに特に注意したのは、ユーザーの操作をなるだけ妨害せずに通信中かどうかを示す部分です。
ログイン中などはProgressHUDを表示して操作できないようにしていますが、その他非同期で取得できるものは画面上に通信中の表示を出しつつ、ユーザーの操作を邪魔しないような配慮をしています。
たとえば以下の作品詳細画面は、画面下部の視聴ステータスを非同期で取得しています。
変更時も非同期で情報の送信を行い読み込み中のストレスを最大限抑えています。

また作品一覧画面では下まで読み込んだときにページング処理を行っていますが、読み込みに失敗した際は最後のセルにエラーの表示を出しています。
さらに再試行ボタンを押した場合にはその部分から再試行を行い、ロード済みの情報を失わずにシームレスに復帰できるよう実装をしました。

リリースしてみて
自分自身すでにOSを変えながら何度かソフトやアプリをリリースしていますが、やはりいちばん大変なのが8割方作った後の作業だったりします。
なにかを出したことがある方ならよくおわかりだと思いますが、最後の詰めが一番めんどくさく手間がかかります。
アプリの場合はUIの細かい微調整や使い勝手の向上、ストア情報の準備や利用規約の用意、このあたりをいかに手を止めずに進められるかが個人でプロダクトをリリースするための肝になるかなぁと感じています。
今後
現在は別のプロダクトに着手しているためAniStackについては直近で大きなアップデートは予定していません。
ただ本家AnnictのWebサイトより(APIが提供されておらず)機能的が劣る部分があるため、もし今後APIが拡充された場合は追従して機能追加していきたいと考えています。

